Posts Loop和Flex Block元素是tagDiv Composer页面构建器中的短代码,允许您在tagDiv Cloud Library的任何页面或模板上显示多篇文章,并且它们具有高度的可定制性。我们引入了一个名为Flex-Loop元素的新版本,它具有新的过滤器和排序选项,允许您添加taxonomies。通过使用此元素,您可以从4种分页类型中进行选择,以在循环中显示更多文章:普通编号、下一页上一页ajax、加载更多按钮、无限加载。我们创建了更多的短代码,帮助您根据需要自定义和设计过滤器和排序选项。借助Flex Loop和另外3个简码:Flex Loop过滤器、Flex Loop排序选项、Flex Loop-Active过滤器列表,您可以创建一个出色的块,允许用户根据您的条件过滤您的文章。
如何使用Flex Loop元素
第一步–单击编辑标签Div Composer按钮打开页面或模板。
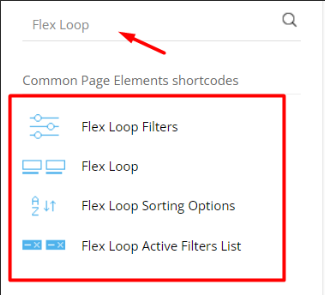
第二步-使用其助手搜索Flex-Loop元素:Flex-LoopFilters、Flex-LoopSorting Options、Flex-Loup Active Filters列出列表中的元素并将其拖到页面上。

- Flex Loop简码
- 1.png (24.27 KiB) 查看 2740 次
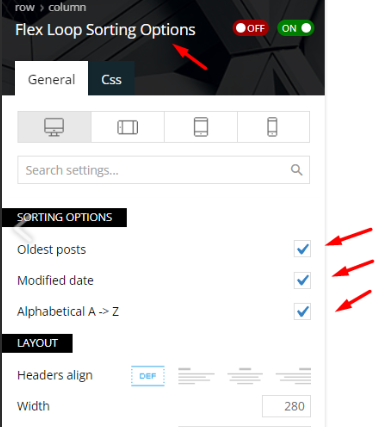
Flex Loop Sorting Options元素显示一个下拉列表,其中包含您选择的排序选项。

- Flex Loop Sorting Options元素
- 2.png (63.4 KiB) 查看 2740 次
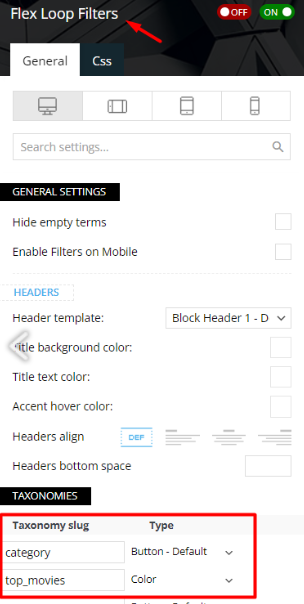
Flex Loop Filters元素显示您选择的过滤器。它可以是简单类别或自定义分类。
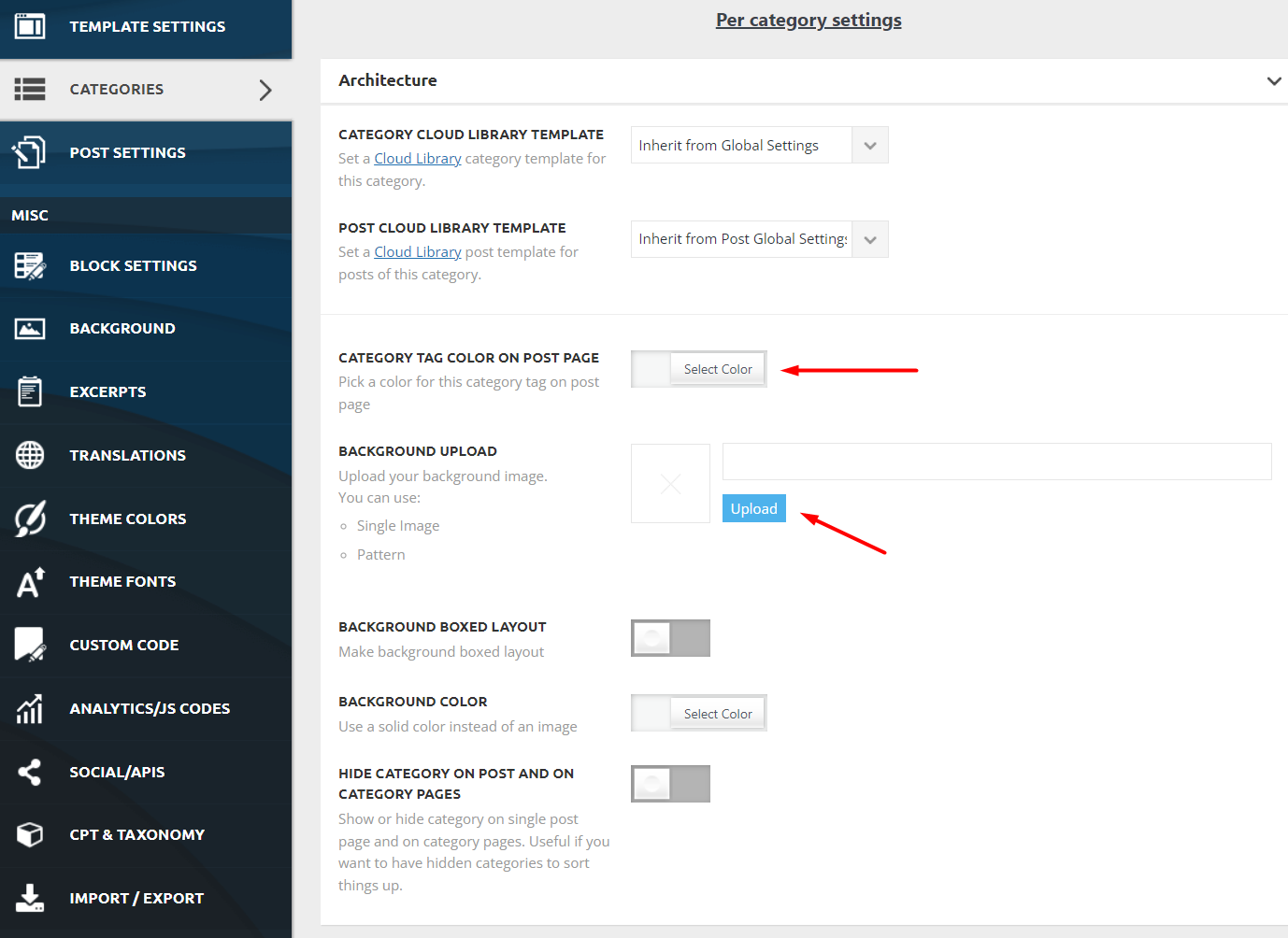
- 您可以为这些设置图像或颜色,这样您就可以从下拉列表中选择显示过滤器类型的方式:按钮、颜色或图像。在创建自定义分类时为其设置颜色。对于您的类别,您可以上传图像并从主题面板设置->类别中选择颜色(检查图像类别设置)
- “在移动设备上启用过滤器”选项将启用过滤器在移动设备视图上的显示,它将如下图所示:

- 移动端筛选
- 3.png (896 Bytes) 查看 2740 次
- Show terms count 选项将启用渲染过滤器的可用结果的显示(检查图像Flex Loop Filters中的蓝色小圆圈),您还可以选择隐藏空术语,这将仅显示带有文章的可用结果。

- Flex Loop筛选
- 4.png (70.44 KiB) 查看 2740 次

- 分类设置
- category-settings.png (161.65 KiB) 查看 2740 次
Flex Loop Active Filters List元素显示您从Flex Loop Filters元素中选择的活动过滤器。此外,将出现一个“重置过滤器”按钮,如果您单击它,它将删除所有活动过滤器。
第 3 步 – 最后,Flex Loop将显示应用的过滤器和排序的结果。如果有多个结果,您可以从上述4种类型的分页中进行选择。在“模块”选项卡中,您会找到种预设样式的模块,您可以从此简码中提供的设置中根据需要自定义它们。